Here is a list of the jQuery plugins I use the most.
GSAP: Professional-Grade HTML5 Animation
GSAP is a suite of tools for scripted, high-performance HTML5 animations that work in all major browsers. No other library delivers such advanced sequencing, API efficiency, and tight control. Stop wrestling with cumbersome CSS animations, stuttery jQuery.animate() calls, or a system that limits your creativity. Use animation to tell a story in a rich way rather than settling for a few fades and slides.
Download here.
Sly
Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support.
It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites. This is achieved by a powerful & developer friendly API that provides a bunch of very useful methods giving you control over everything.
Download here.
Tablesorter
Download here.
image preloader
Download here.
jCarousel
jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).
Download here.
bPopup
bPopup is a lightweight jQuery modal popup plugin (only 1.26KB gzipped). It doesn’t create or style your popup but provides you with all the logic like centering, modal overlay, events and more. It gives you a lot of opportunities to customize so it will fit your needs.
Download here.
jQuery custom content scroller
Custom scrollbar plugin utilizing jquery UI that’s fully customizable with CSS. Features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jquery mouse-wheel plugin), scroll inertia & easing, auto-adjustable scrollbar length, scroll-to functionality and scrolling buttons.
Download here.
jQuery Selectbox plugin
jQuery Selectbox plugin replace browser built-in select box form element with fancy high customizable one.
Download here.
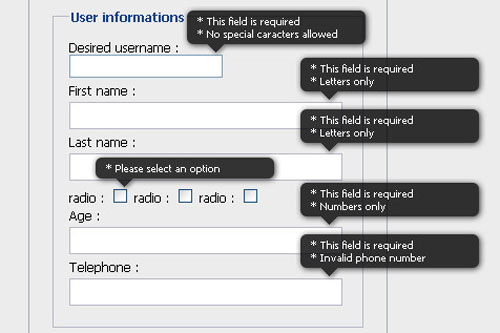
A jQuery inline form validation, because validation is a mess
When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. This is something I tried to remedy with this script. When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.
Download here.
Supersized
Supersized is a fullscreen background slideshow built using the jQuery library.
Download here.
Cycle Plugin
The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more.
Download here.
jQuery Accordion
Download plugin.
View demo.
Galleria
Galleria is a JavaScript image gallery framework. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
Download here.
liScroll
liScroll is a jQuery plugin that transforms any given unordered list into a scrolling News Ticker.
Download here.
jQuery Share Social Media Plugin
jQuery Share is a social media sharing plugin that enables sharing to multiple social media channels from one place. Use it on your Website to promote content sharing on Facebook, Twitter, LinkedIn, Digg, StumbleUpon, Tumblr, Google+, In1 and other social networks…
Download git here.
Demos here.
jQuery.cookie
A simple, lightweight jQuery plugin for reading, writing and deleting cookies.
Download here.
topZIndex
This jQuery plugin provides the ability to push one or more elements to the top of the z-index order.
Download here.