Redux comes packed with a variety of fields. Each has his its own set of arguments that can alter what that field does. Rather than make multiple fields for the same type of field, arguments are used to customize the field to do multiple things.
For the official documentation on fields visit the official link.
Here are the fields that I use most.
Info
array(
'id' => 'info_normal',
'type' => 'info',
'desc' => __('This is the info field, if you want to break sections up.', 'redux-framework-demo')
)
Border
To style each border line respectively:
array(
'id' => 'border_id',
'type' => 'border',
'title' => __('Border title', 'redux-framework-demo'),
'all' => false,
'default' => array(
'border-color' => '#000000',
'border-style' => 'solid',
'border-top' => '1px',
'border-right' => '1px',
'border-bottom' => '1px',
'border-left' => '1px')
),
To style all the borders at the same time:
array(
'id' => 'border_id',
'type' => 'border',
'title' => __('Border title', 'redux-framework-demo'),
'default' => array(
'border-color' => '#000000',
'border-width' => '1px')
),
Button Set
array(
'id' => 'button-set-single',
'type' => 'button_set',
'title' => __('Button Set Single', 'redux-framework-demo'),
'default' => '2',
'options' => array(
'1' => __('Opt 1', 'redux-framework-demo'),
'2' => __('Opt 2', 'redux-framework-demo'),
),
)
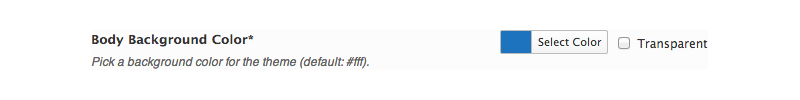
Color
array(
'id' => 'opt-color',
'type' => 'color',
'title' => __('Body Background Color', 'redux-framework-demo'),
'subtitle' => __('Pick a background color for the theme (default: #fff).', 'redux-framework-demo'),
'default' => '#FFFFFF',
'validate' => 'color',
)
Editor
The Editor field offers WYSIWYG editing capability, using the same editing interface as WordPress itself.
Warning: If you use TinyMCE Advanced, make sure you use the arg below. Or else no breaks will be added in your text when saved.
'args' => array(
'teeny' => false
)
Spacing
The Spacing field allows the user to specify either padding or margin units to any HTML element or CSS selector that supports them.
array(
'id' => 'padding',
'type' => 'spacing',
'mode' => 'padding',
'units' => array('px'),
'title' => __('Padding', 'redux-framework-demo'),
'default' => array('padding-top' => '15px', 'padding-right' => '15px', 'padding-bottom' => '15px', 'padding-left' => '15px')
)
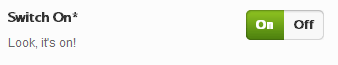
Switch
The Switch field sets a true or false value based on the selection.